Képkezelés a HRBlog oldalakon

Stílszerűen ide fogom leírni javaslataimat és gondolataimat a HRBlog oldalon történő képkezelésről
A HRBlog oldalak adminisztrációja speciális igények alapján készült. A fejlesztési igényt a korábbi wordpress rendszerek sérülékenysége és robusztus mérte indokolta. Azt viszont el kell fogadni, hogy egy wordpress rendszert a világban sok sok fejlesztő fejleszt, addig ezt a publikációs rendszert csak én fejlesztem. Ebből kifolyólag logikailag és megvalósításilag sem feltétlenül követtem wordpress rendszerek logikáját.
Alapvetően a következő funkcióknak kell megfelelni egy ilyen publikációs rendszer esetében
- Tudni kell címet adni a mondanivalónknak /teaser/
- Kell hogy tudjunk bevezetőt adni a bejegyzésünkhöz /lead/
- Le kell tudjuk írni azt amit szeretnénk /body/
- Kell hogy tudjunk hozzáadni címkéket
- Kell hogy képekkel tudjuk illusztrálni
- Tudjuk ütemezni a tartalmunk megjelenését
- Tudjunk beágyazni videót
A képkezelés kialakítása lesz most elsőre a legfurább, azoknak akik használták a korábbi blog adminokat, ugyanis azt kell mondanom, hogy a wordpress média kezelési rendszere egyszerűen zseniálisan van kitalálva és megalkotva. Tudtam, hogy nagyon nehéz dolgom lesz azzal, hogy hasonlót alkossak. Ehhez a szövegszerkesztőhöz van alapból kép beágyazó funkció, de képfeltöltésre nem alkalmas és nincs kialakítva alapvetően az, hogy felhasználónként albumokba lehessen szervezni a képeket. Mondanom sem kell kell, hogy a sok sok probléma leküzdése folyamatban van és most már eljutott olyan szintre a képkezelő rendszer, hogy az funkcionalitásában már megfelelő a publikációs rendszerben való működésben. A következő sorok arról fognak szólni, hogyan is kellene használni ahhoz, hogy az elvárasaimnak megfelelően működjön.
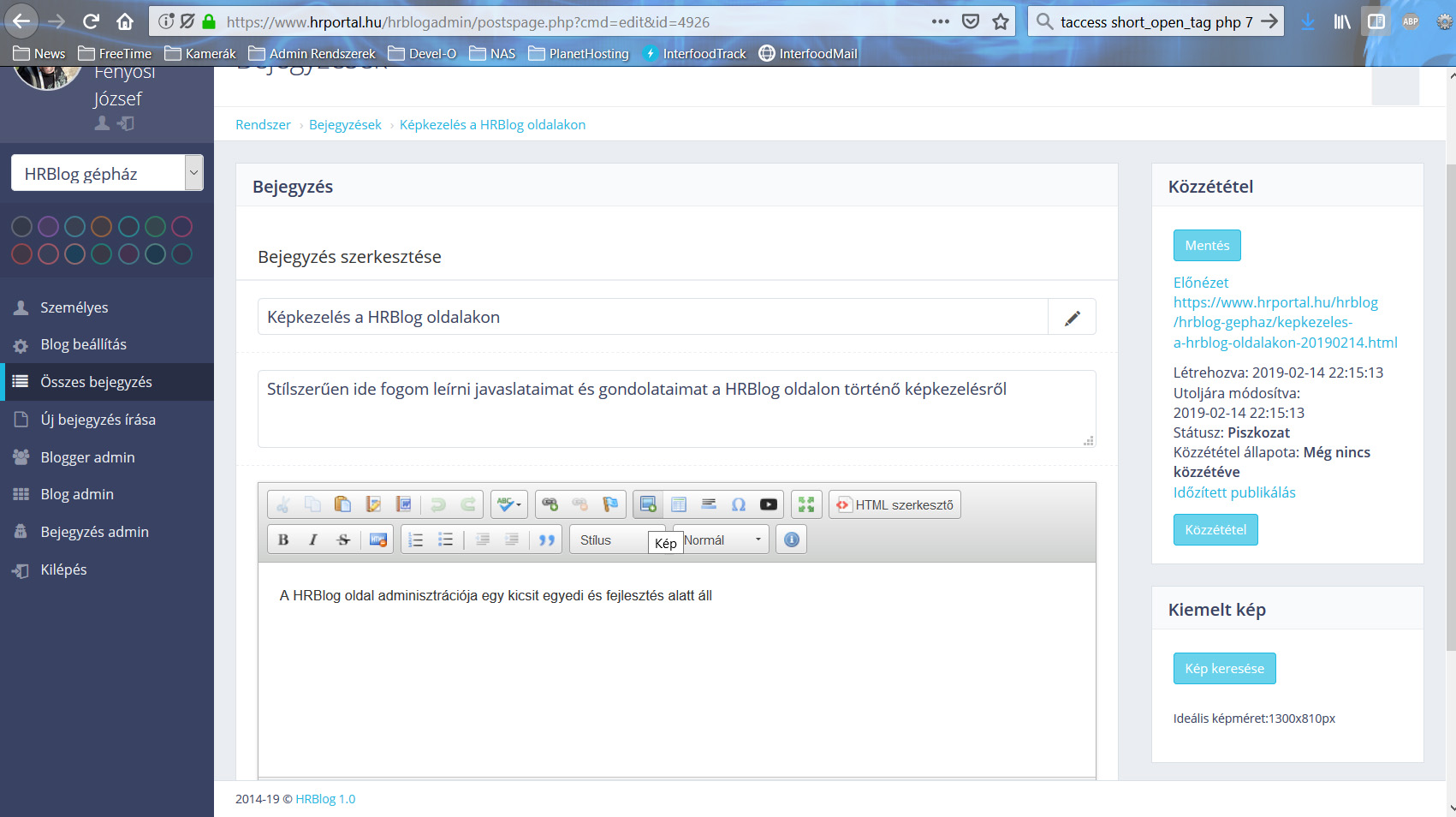
A média albumot két irányból lehet megközelíteni, az egyik fenti cikkszerkesztőben a kép ikonra való kattintáskor  előkerülő képkezelő ablakban levő kép tulajdonságai ablakból nyíló böngészés a szerveren gombra való kattintással kerül elő.
előkerülő képkezelő ablakban levő kép tulajdonságai ablakból nyíló böngészés a szerveren gombra való kattintással kerül elő.
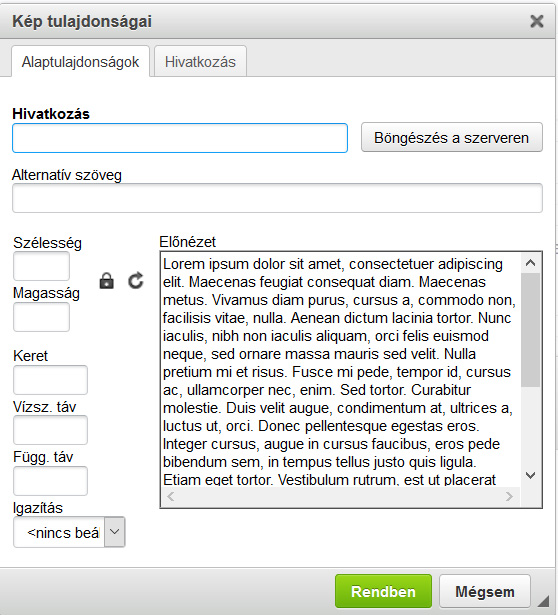
A kép tulajdonságai ablakban kell beállítani, hogy a beágyazott képünk hogyan jelenjen meg. Itt kell beállítani, az alternatív kép aláírást, a méret, keret, eltartás és igazítási beállításokat, de...Itt álljunk meg egy szóra. A modern megjelenítési rendszerekben már óriási hangsúlyt kell fektetni a mobilon történő megjelenítésre, ugyanis a látogatók nagyon nagyon százaléka már mobiltelefonról olvassa a bejegyzéseinket. A mobiltelefonon és a számítógép képernyőjén az úgynevezett reszponzív megjelenítések adják meg azt eredményt, ami minden rendszeren egységesen mutatkozik meg. Már nem divat jobbra vagy balra igazgatni egy képet, mert a fix méret korlátozza a megjelenítést. A legjobb gyakorlat az ha itt a kép tulajdonságainál a szélességet is és a magasságot is egyszerűen 100%-ra adjuk meg és a többit rábízzuk a böngészőkre. A megjelenítés így nagy valószínűséggel minden böngészőn jó lesz. Próbálják ki bátran. Nézzék meg ezt a cikket mobilon is és számítógépen is. A fent látható kép fix méretre van állítva és az ezt követő képek pedig 100%-os méretre lesznek állítva, azonnal látható lesz a különbség.
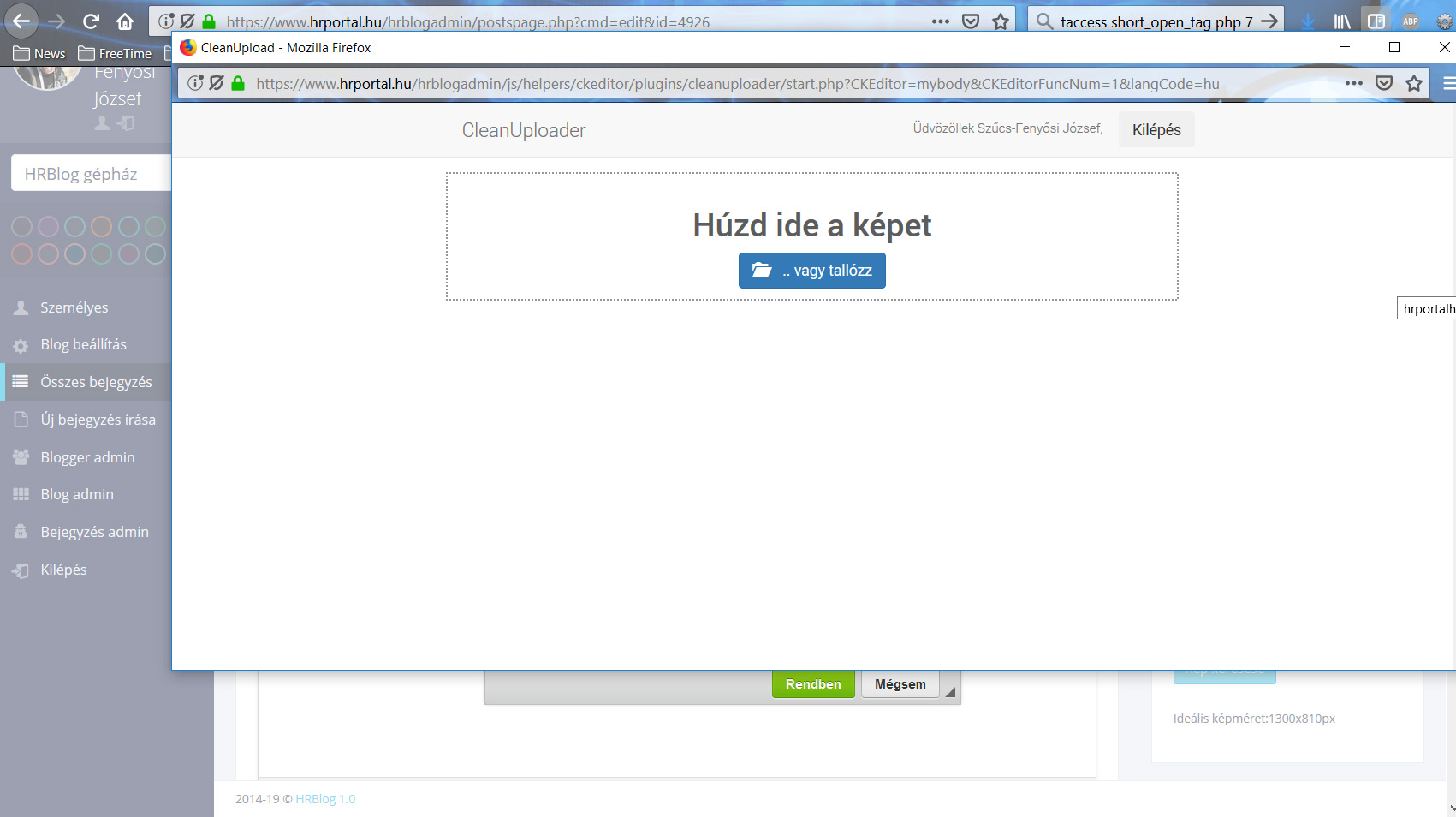
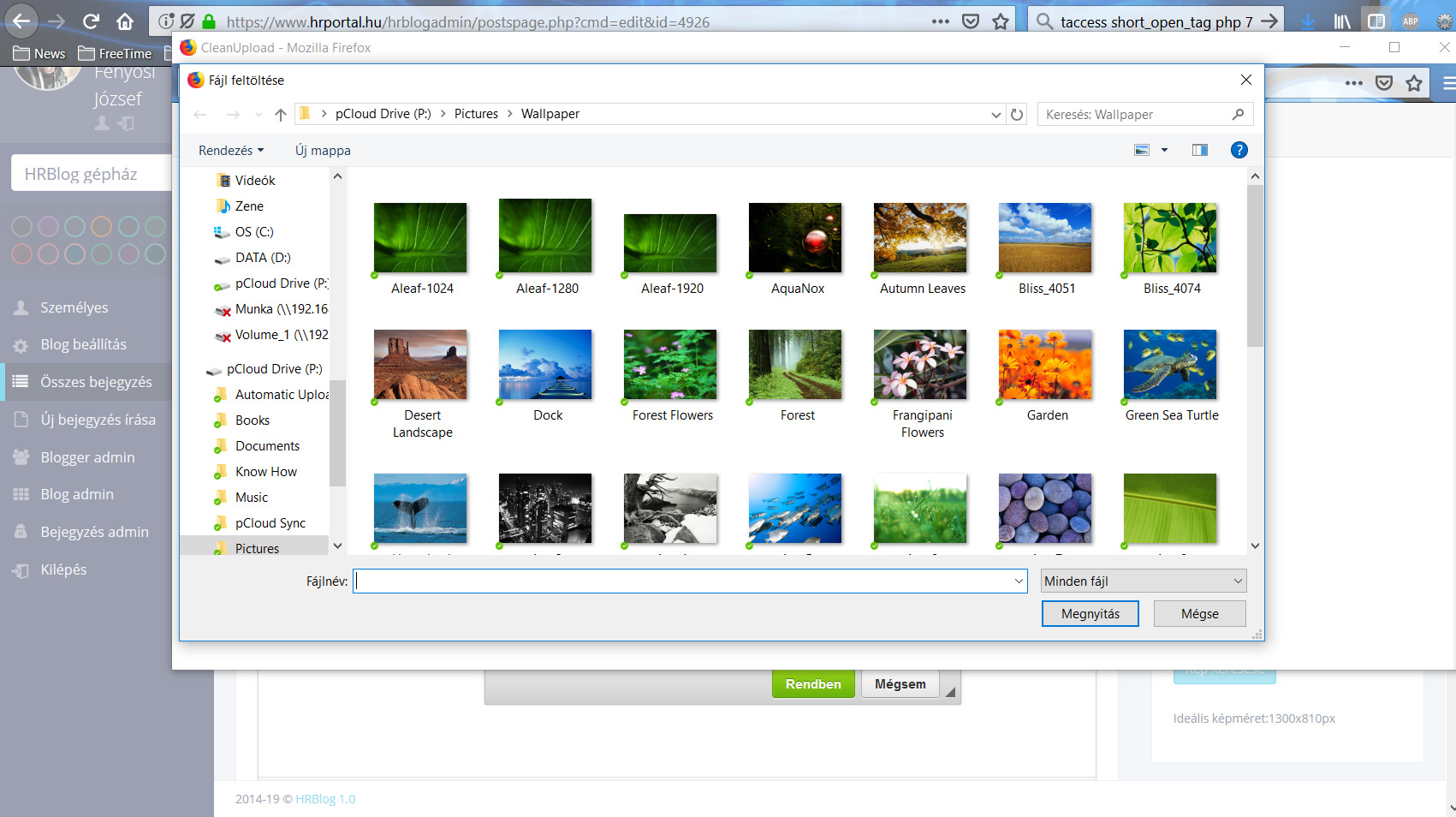
A képtár megnyitásához kattintson a "Böngészés a szerveren" gombra. A következő ablakot kell látnia:

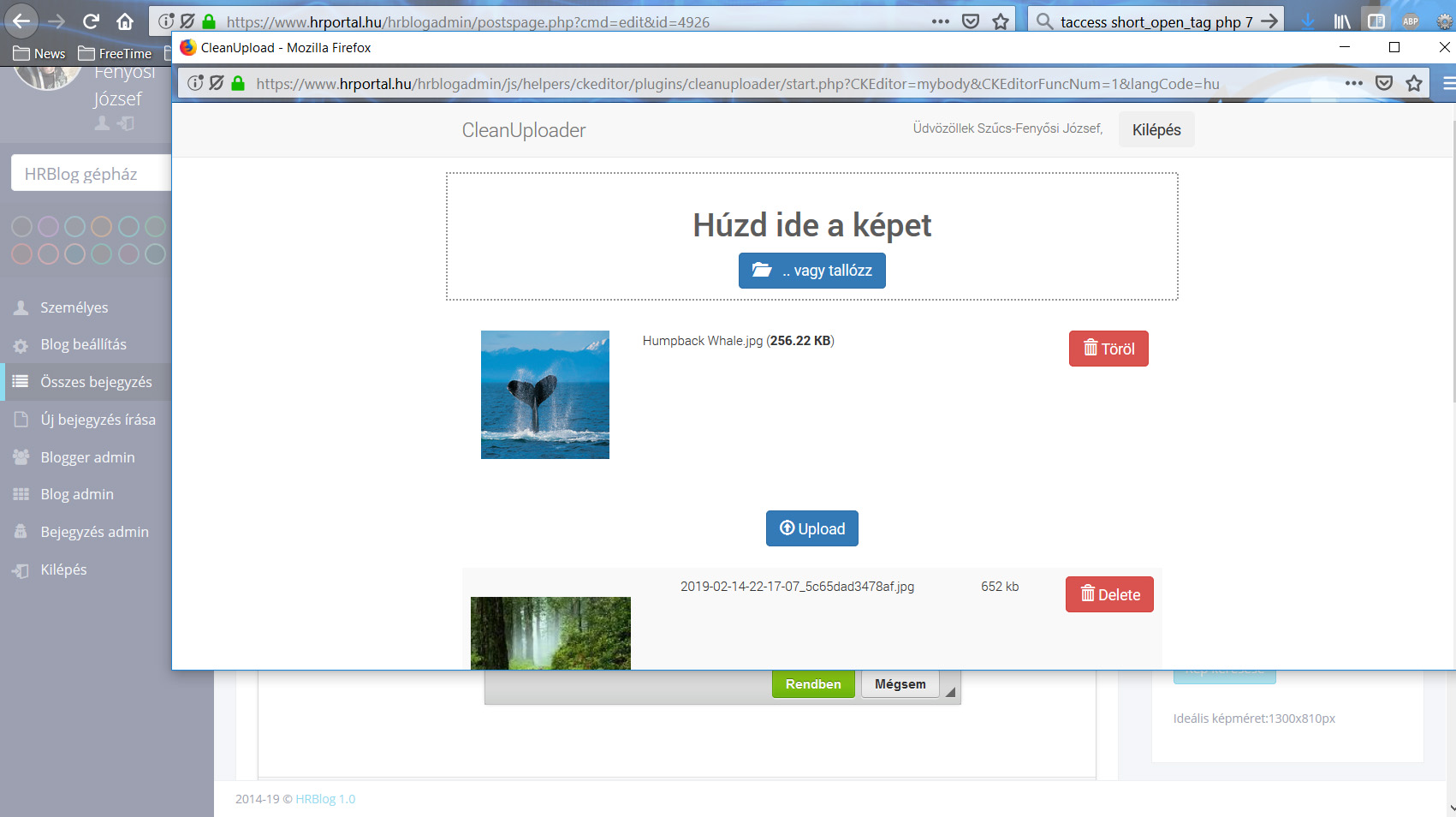
Ez egy klasszikus fájl feltöltő, lehet fogd és vidd megoldást alkalmazni és lehet tallózni.

Én tallózni szeretem. Egyszerre több képet is ki lehet választani. A kiválasztás után az upload gombra való kattintással lehet feltölteni

A feltöltés végeztével a képet a két tulajdonságai ablakba dupla kattintással lehet betölteni. Ahol a kép tulajdonságainak kitöltése után a "Rendben" gombbal lehet beágyazni.
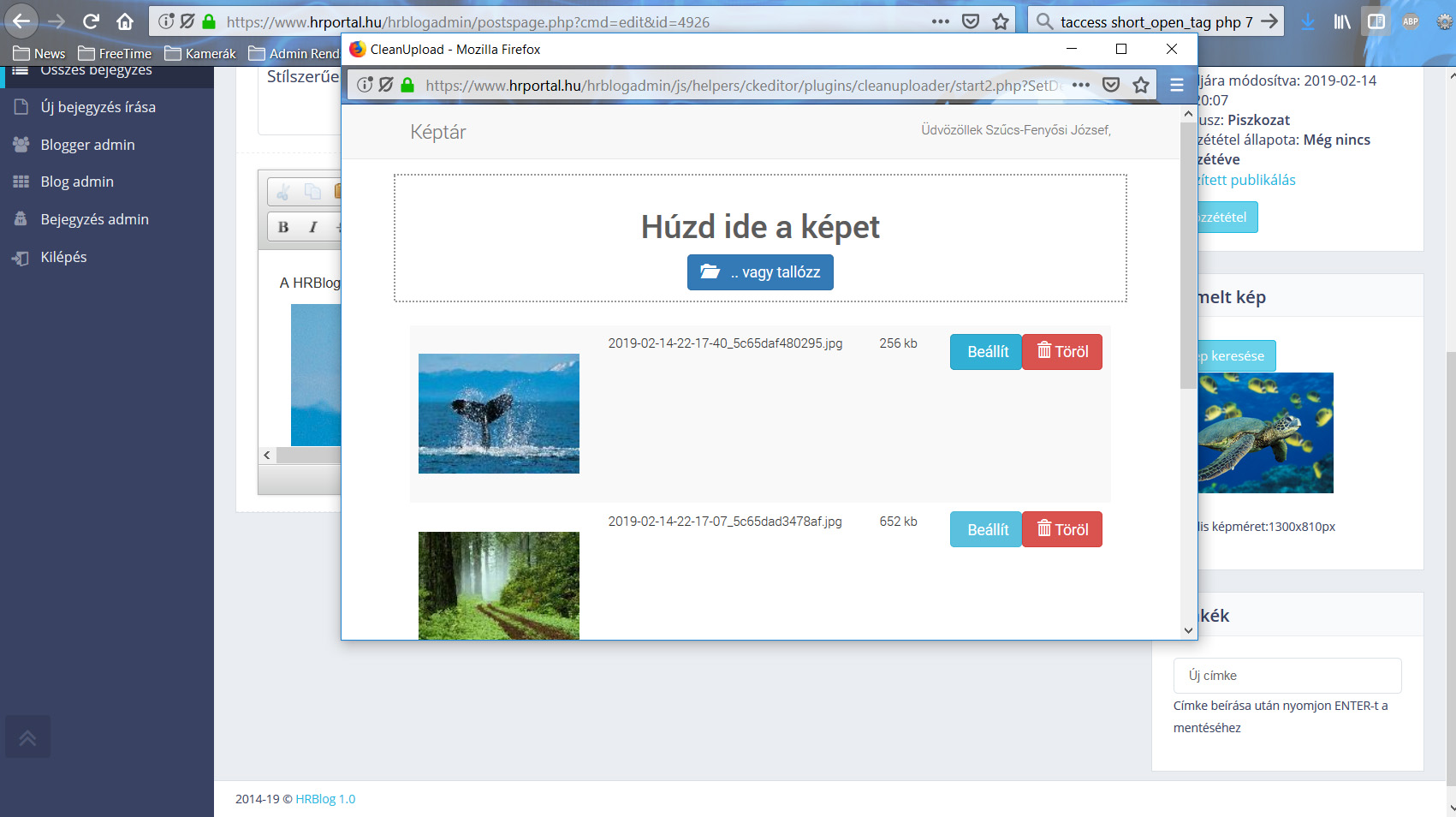
A blog listáiban és a bejegyzés elején található kiemelt kép beállítása a jobb oldali sávban levő kiemelt kép dobozban történik.
Itt is a korábban megismert képtár jelenik meg, de itt a kép tulajdonságait nem szükséges meghatározni. Az alternatív kép felírat bevitele jelenleg nem érhető el. Erre sajnos várni kell még egy kicsit, de amint elkészül, arról haladéktalanul tájékoztatjuk Önöket.

Itt a feltöltött és kiválasztott kép melletti "beállít" gombbal állíthatjuk be a képet kiemelt képnek. A kiemelt kép adja meg a bejegyzés arculatát.
A képek kezelésével kapcsoltban azt tudni kell, hogy a feltöltés a beillesztés és minden egyéb művelet időbe kerül. Nem minden azonnal hajtódik végre. Amíg nem vagyunk meggyőződve arról, hogy mindent jó csináltunk, legyünk türelemmel. :))




